Introduction
You are going to learn how to make a game, in which you’ll use the mouse to navigate a boat to a desert island.

Step 1: Planning your game
Activity Checklist
Start a new Scratch project, and delete the cat sprite so that your project is empty. You can find the online Scratch editor at jumpto.cc/scratch-new.
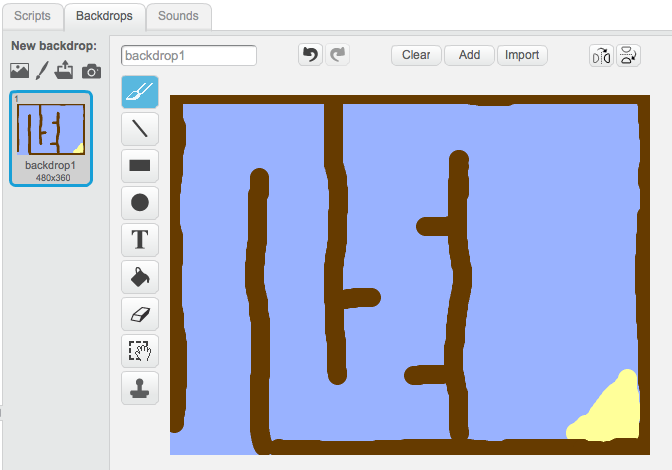
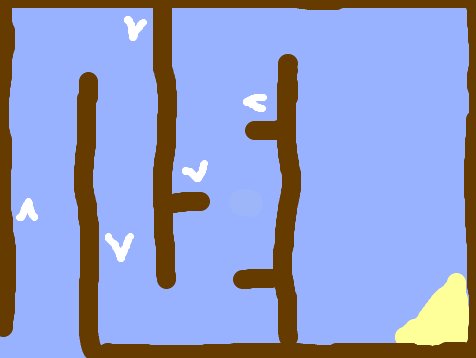
Click on your stage backdrop and plan out your level. You should add:
- Wood that your boat has to avoid;
- A desert island that your boat has to get to.
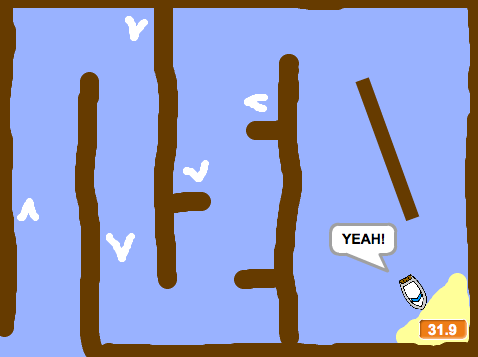
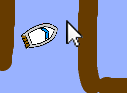
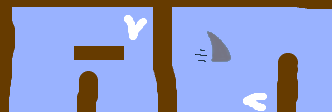
Here’s how your game could look:

- Wood that your boat has to avoid;
Step 2: Controlling the boat
Activity Checklist
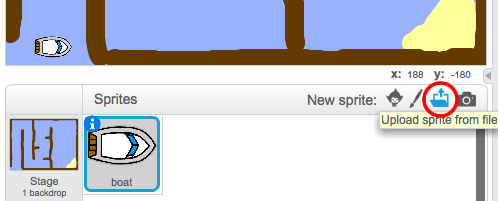
If your club leader has given you a ‘Resources’ folder, click ‘Upload sprite from file’ and add the ‘boat.png’ image. You should shrink the sprite and put it in it’s starting position.

If you don’t have the boat.png image, you can draw your own boat instead!
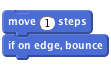
You are going to control the boat with your mouse. Add this code to your boat:
![when flag clicked
point in direction (0 v)
go to x: (-190) y: (-150)
forever
point towards [mouse-pointer v]
move (1) steps
end](700c1ceb961cb5d08742261f56cda26c0cd41c7f.png)
Test out your boat, by clicking the flag and moving the mouse. Does the boat sail towards the mouse?

What happens if the boat reaches the mouse pointer?
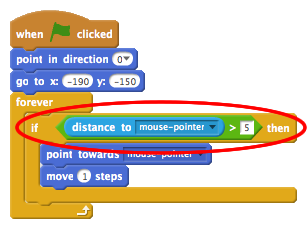
To stop this happening, you’ll need to add an
ifblock to your code, so that the boat only moves if it is more than 5 pixels away from the mouse.
Test out your boat again, to check whether the problem has been fixed.
Save your project
Step 3: Crashing!
Your boat can sail through the wooden barriers! Let’s fix that.
Activity Checklist
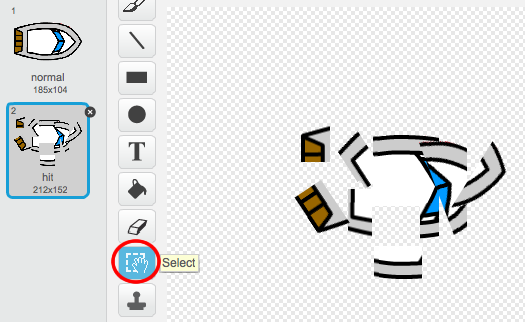
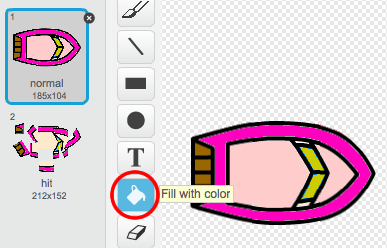
You’ll need 2 costumes for your boat, one normal costume, and one for when the boat crashes. Duplicate your boat costume, and name them ‘normal’ and ‘hit’.
Click on your ‘hit’ costume, and choose the ‘Select’ tool to grab bits of the boat and move and rotate them around. Make your boat look as if it’s crashed.

Add this code to your boat, inside the
foreverloop, so that it crashes when it touches any brown wooden bits:![if <touching color [#603C15]?> then
switch costume to [hit v]
say [Noooooo!] for (1) secs
switch costume to [normal v]
point in direction (0 v)
go to x: (-215) y: (-160)
end](3c2d29d189e581cb0841eae60263e96e37721f48.png)
This code is inside the
foreverloop, so that your code keeps checking if the boat has crashed.You should also make sure that your boat always starts looking like it’s ‘normal’.
Now if you try to sail through a wooden barrier, you should see that your boat crashes and moves back to the start.

Save your project
Challenge: Winning!
Can you add another if statement to your boat’s code, so that the player wins when they get to the desert island?
When the boat gets to the yellow desert island, it should say ‘YEAH!’ and then the game should stop. You’ll need to use this code:
![say [YEAH!] for (1) secs
stop [all v]](73c1164e5db914bda5dd4334af548eb5707a4894.png)

Save your project
Challenge: Sound effects
Can you add sound effects to your game, for when the boat crashes, or reaches the island at the end. You could even add background music (see the previous ‘Rock Band’ project if you need help with this).
Save your project
Step 4: Time Trial
Let’s add a timer to your game, so that the player has to get to the desert island as fast as possible.
Activity Checklist
Add a new variable called
timeto your stage. You can also change the display of your new variable. If you need help, have a look at the ‘Balloons’ project.
Add this code to your stage, so that the timer counts up until the boat reaches the desert island:
![when flag clicked
set [time v] to [0]
forever
wait (0.1) secs
change [time v] by (0.1)
end](9a546495c1f7a4ee1f5046b3e98fca33ac8da890.png)
That’s it! Test out your game and see how quickly you can get to the desert island!

Save your project
Step 5: Obstacles and power-ups
This game is far too easy - let’s add things to make it more interesting.
Activity Checklist
First let’s add some ‘boosts’ to your game, which will speed up the boat. Edit your stage backdrop and add in some white booster arrows.

You can now add some code to your boat’s
foreverloop, so that it moves 2 extra steps when touching a white booster.![if <touching color [#FFFFFF]?> then
move (3) steps
end](6c8cd55913519c8b515ef96f59d638036847e3cf.png)
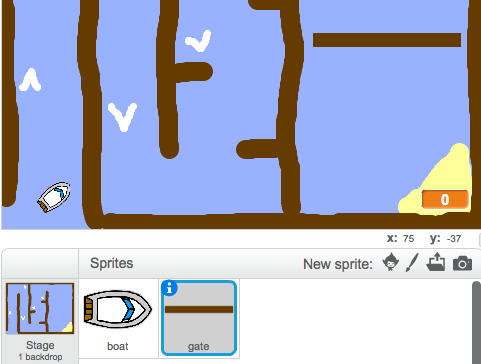
You can also add in a spinning gate, which your boat has to avoid. Add in a new sprite called ‘gate’, which looks like this:

Make sure that the colour of the gate is the same as the other wooden barriers.
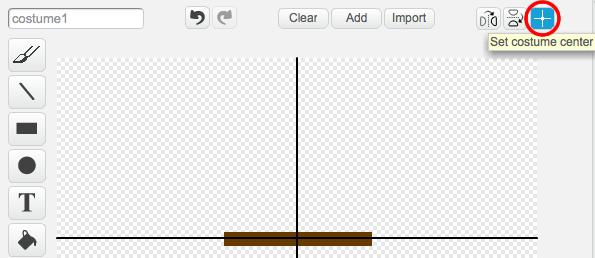
Set the center of the gate sprite.

Add code to your gate, to make it spin slowly
forever.Test out your game. You should now have a spinning gate that you must avoid.

Save your project
Challenge: More obstacles!
Can you add more obstacles to your game? Here are some ideas:
- You could add green slime to your backdrop, which slows the player down when they touch it. You can use a
waitblock to do this:


- You could add a moving object, like a log or a shark!

These blocks may help you:

If your new object isn’t brown, you’ll need to add to your boat code:
![if < <touching color [#603C15]?> or <touching [shark v]?> > then
end](00db15f2f0577139cc5e7beb61d4df607d1c969e.png)
Save your project
Challenge: More boats!
Can you turn your game into a race between 2 players?
- Duplicate the boat, rename it ‘Player 2’ and change its colour.

- Change Player 2’s starting position, by changing this code:

- Delete the code that uses the mouse to control the boat:
![if < (distance to [mouse-pointer v]) > [5] > then
point towards [mouse-pointer v]
move (1) steps
end](d2d7d2431d10b1634f8bc0a906c4a877fa9cf4fa.png)
…and replace it with code to control the boat using the arrow keys.
This is the code you’ll need to move the boat forward:
![if < key [up arrow v] pressed? > then
move (1) steps
end](19f50340113c6cc656e1a981b73d836b5fefc684.png)
You’ll also need code to turn the boat when the left and right arrow keys are pressed.
Save your project
Challenge: More levels!
Can you create additional backdrops, and allow the player to choose between levels?
![when [space v] key pressed
next backdrop](bf471dc178c3e9c569583ab81ad7bddf7ef7c347.png)